GitHub - janders/angular-tab-router-with-children: Use mat-tab-nav-bar in child module to load other child modules.

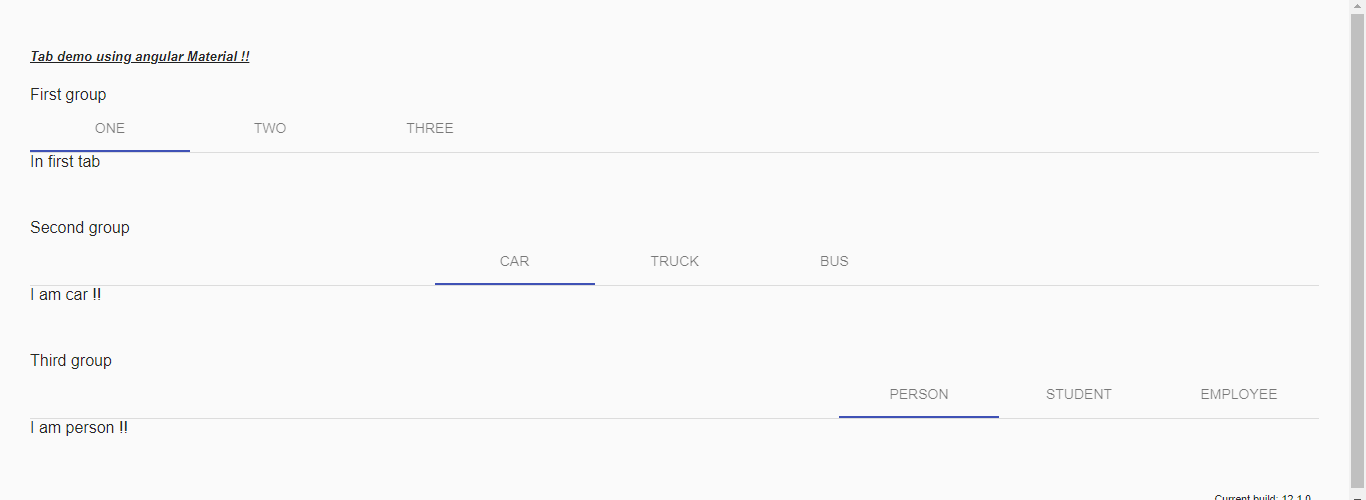
Dynamic Tab based application using Angular and Angular Material | by Deepak Pandey | JavaScript in Plain English

bug(tabs / mat-tab-group): Open dialog with component mat-tab-group and fast change mat-tab (click another mat-tab) and empty content · Issue #25236 · angular/components · GitHub

Form-Field label gap not calculated in Mat-Tab-Group in 6.4.6 · Issue #12780 · angular/components · GitHub












![Tabs] Make header pagination scroll faster · Issue #17129 · angular/components · GitHub Tabs] Make header pagination scroll faster · Issue #17129 · angular/components · GitHub](https://user-images.githubusercontent.com/5672108/65159595-07c93d80-da3d-11e9-9e47-159c9fc3693f.gif)